

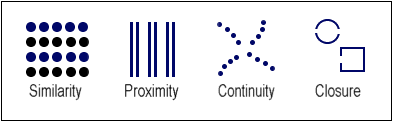
What does this mean Lets look at an example. The law of similarity basically says the items that are similar to one another are grouped together by your brain. The first law or gestalt principle is the law of similarity. We can take advantage of this principle grouping similar information, such as sections within the same page/web application or navigation buttons. Over here were gonna look at the law and over here were gonna write down the definition. We perceive objects that are close to each other as similar. Let’s briefly describe these elements and how we can use them in the design of interfaces: PROXIMITY
Gestalt law of similarity series#
This concept explores visual perception, proposing a series of principles that describe the way in which we visually group information. Gestalt – a german word that means form – is a psychological concept that basically explains how we interpret reality. This is where the Gestalt principles come into play. How does Psychology relate to Web Design? People group the information received through our five senses and try, either consciously or unconsciously, to give it a meaning in an orderly and comprehensible way. In web design, these principles are effectively applied in the field of User Interface (UI) allowing the messages to arrive in a pleasant and dynamic way, guiding the visual perception of it.Īnd it is precisely visual and spatial perception two of main topics which psychology principles studies. It doesn’t matter if these elements have different shapes, sizes or colors.Perhaps, too many designers overlook the importance of psychology within the creative process and the impact that some of its principles has in the design choices that are made on a daily basis, whether printed or digital. It is more common that a person would put their pants and shorts in the same drawer rather than pants/shirts and shorts/socks. Another example could be seen in how a person organizes their clothing. People tend to group together elements that are near each other. What are the examples of law of similarity It is a grouping based on the likeness between objects. Gestalt Principles of Visual Perception Law of Proximity You can create a website or app that’s beautiful, intuitive and usable. Meet user needs: The principles will help you design websites and apps that meet the users’ needs. In doing so, you lead the users to specific points on your website or app. Influence user behavior: You can influence visual perception. Why You Should Think About the Gestalt PrinciplesĬhoose the most effective design elements: Understanding the Gestalt laws - and therefore the human perception of thinking - will help you decide which design elements you should use in each situation. However, if you fulfill their natural expectations, you can draw the users’ attention to individual elements. Users becomes irritated and unfocused on the important elements when a certain design differs from their expectations.

The Gestalt principles define and explain how the human mind perceives differently arranged elements. The human mind - and therefore your user - sees the whole picture of the app before it recognizes specific elements. “The whole is something else than the sum of its parts.” - Kurt Koffka The Gestalt psychologists found out how people naturally organize, understand and perceive visual elements. The Gestalt theory - that takes its name for the German word for form and shape - was founded by German psychologists in the 1920s.


 0 kommentar(er)
0 kommentar(er)
